
At WWDC this year 2014, in session 517 “Designing Responsive Web Experiences”, Ted O’Connor talked about “retina hairlines”, borders of just one physical pixel on retina screens, and how developers dealt with it.
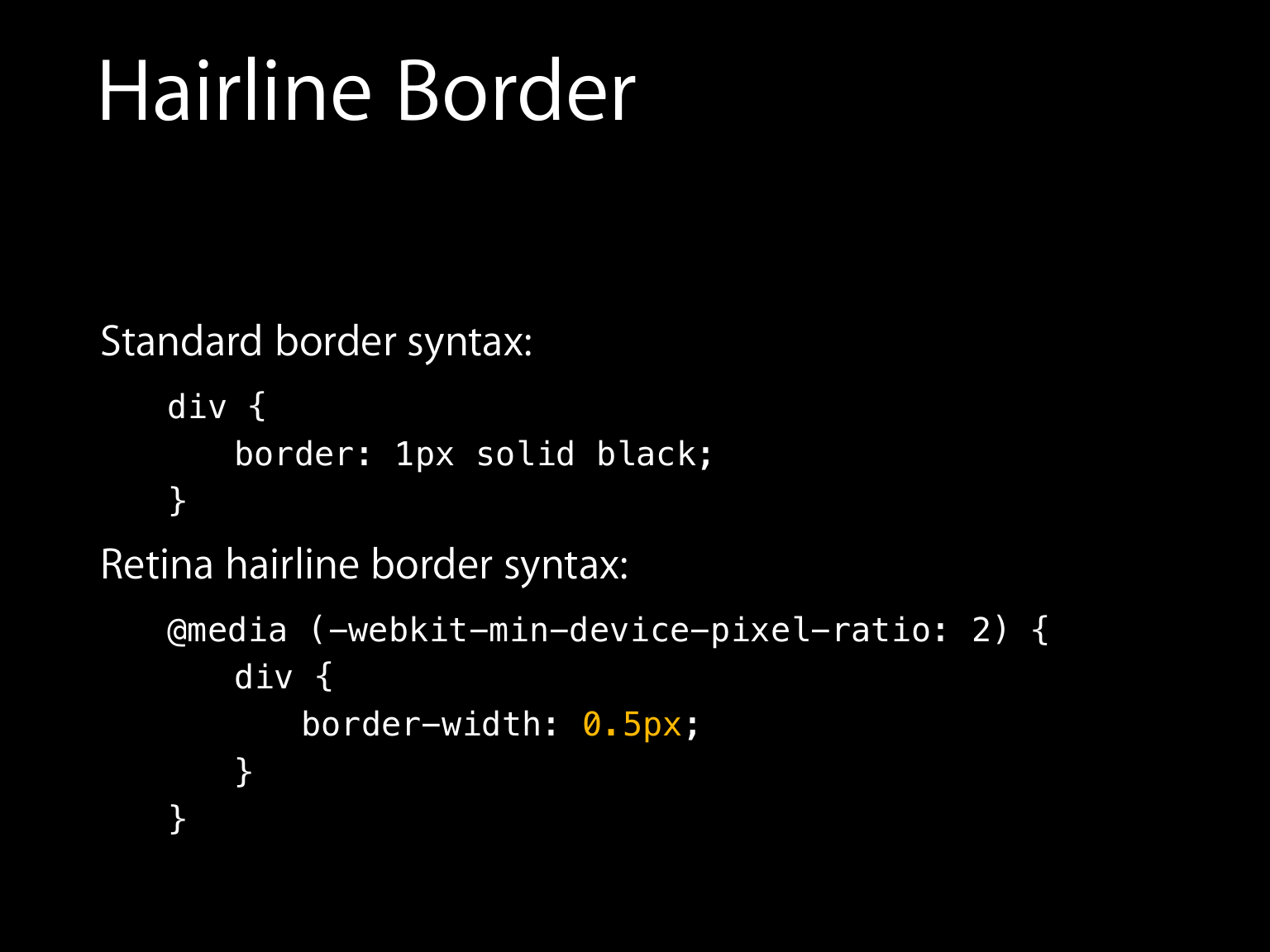
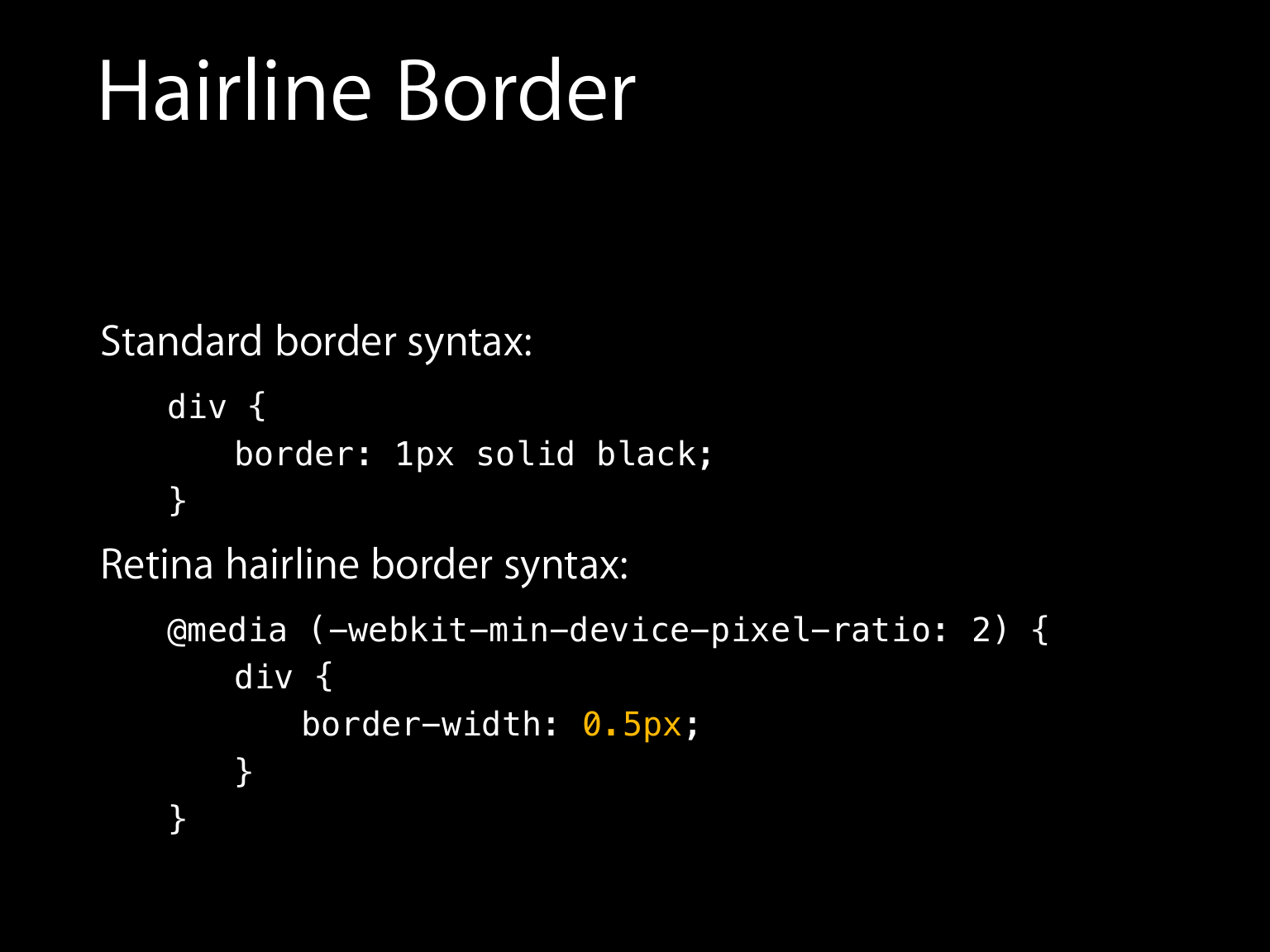
They introduced what would come to iOS 8 and OS X Yosemite:

OMG, so easy! Right?
Not so easy (WWDC slides usually simplify), but not too far from it.
The problem is that browsers on a retina screen that don’t know about 0.5px borders will interpret it as 0px. No border. This includes iOS 7 and prior, OS X Mavericks and prior, and Android devices.
The solution is to detect with JavaScript if the browser handles 0.5px borders, and if it does, add a class to the <html> element.
Then, using hairline borders with CSS is easy:
That’s it. Best of all, unlike previous solutions involving SVG or GIF or transforms or linear-gradient1, you can have retina hairlines on elements with rounded corners (border-radius).
This is supported by most desktop browsers, and now by Safari 8 on both iOS and OS X. Chrome on Android is a notable absent, but no doubt it will eventually follow suit. When a browser doesn’t support it, it just displays a regular border. No big deal.
If you don’t have a compatible retina device, you can use Chrome/Firefox/Opera and zoom the page 200% to simulate a retina display when developing.
I’ve also noticed that *.5px values can be used with other properties. For example top/right/bottom/left. Not all properties that work in Chrome work in Safari though, but those related to position seem to work everywhere.
P.S. About the upcoming iPhone 6 Plus (at @3x downsampled to 1080p): I don’t have one to test, but seeing how the new Apple.com goes at it, it looks like you’re expected to just optimize for @2x and not worry about @3x — the display is so sharp it doesn’t matter anymore.
background: linear-gradient(transparent 0%, transparent 50%, #b7b6bb 50%, #b7b6bb 100%) on an element with 1px of height. That’s what I used to use. ↩
I also posted a short version of this on StackOverflow.
– Alex Dieulot (@Dieulot), 17 September 2014